CSS Structure

In this blog post, I will be talking about CSS; what it is, the way it is structured, tools could be helpful, and some great resources.
CSS is a language
CSS aka ‘Cascading Style Sheet’ is a language that describes the style of an HTML document. Without a CSS, HTML is just a plain text from top to bottom. It’s pretty boring .
CSS Syntax
selector {property:value;}
h1 {
color: #36CFFF;
}CSS Comments
/* A one-line comment */There are 3 ways to write CSS codes
- Inline CSS
<p style="color: blue; font-size: 46px;">An inline style may be used to apply a unique style for a single element. Try it!
- Internal CSS
<head>
<style type="text/css">
h1 {
color:#fff
margin-left: 20px;
}
p {
font-family: Arial, Helvetica, Sans Serif;
}
</style>
</head>An internal style sheet may be used if one single HTML page has a unique style. Try it!
- External CSS
<!DOCTYPE html>
<html lang = "en-US">
<head>
<meta charset = "UTF-8">
<title>externalStyle.html</title>
<link rel = "stylesheet"
type = "text/css"
href = "mystyle.css" />
</head>
</html>With an external style sheet, you can change the look of an entire website by changing just one file! Each HTML page must include a reference to the external style sheet file inside the <link> element, inside the head section. Try it!
An external style sheet must be saved with a .css extension and the external .css file should not contain any HTML tags.
Here is what the “mystyle.css” file looks like:
body{
width:100%;
color:25px;
}p{
color:red;
}
It is cascaded
CSS reads the codes from top-to-bottom. So order of your codes matters.
h1{color:red;} /* This won't be implemented!*/
h1{color:blue;}It has specificities
- An element selector is less specific — it will select all elements of that type that appear on a page — so will get a lower score.
- A class selector is more specific — it will select only the elements on a page that have a specific
classattribute value — so will get a higher score. - An id selector is even more specific — it will select only the elements on a page that have a specific
idattribute — so will get one more step higher score.
.css file#main-paragraph {
color: red;
}.secondary-paragraph {
color: green;
}
p {
color: blue;
}.html file
<p id="main-paragraph">This is my paragraph.</p>
<p class="secondary-paragraph">This is my secondary paragraph.</p>

- !important has the highest specificity of all — The
!importantrule overrides that particular property. It is almost not recommended!
.css filep{
color:red !important;
color:25px;
}#thing{
color:green;
}.html file<p id="thing">Will be RED.</p>

If you wanna test some CSS codes => codesandbox
The way HTML tags are categorized does matter
HTML elements historically were categorized as either “block-level” element or “inline” elements. Inline elements are those which only occupy the space bounded by the tags defining the element, instead of breaking the flow of the content and block element takes the entire line left-to-right.
Why this matters?
Often time, we can forget this categorization and try to change the size of inline element. But inline element’s border size can’t be changed unless we write a code like so;
/* <a> is a inline-element*/a{
display:inline-block;
}
Da da da da, now we can change inline element’s size!
a{
display:inline-block;
width: 100px;
height: 50px;
}Google Inspect tool is pretty handful
With Google inspect tool, we can check the element’s sizes, css codes that implemented. Here is a quick demonstration;
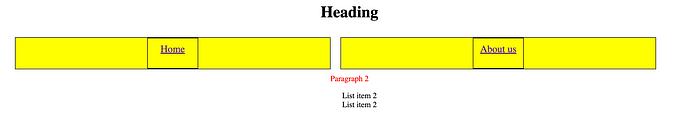
Giving borders to your element is gonna save you!
Google Inspect tool by far is amazing, but there is another way to see size of the elements. Understanding of element’s size will help you huge!
Here is how you can do it;
selector {
border:1px solid black;
}
There are many helpful resources!
Here are some great resources I’ve got help from;
And many more…
CSS can be tricky, but it is yet one of my favorite language!
I hope you enjoyed my blog post, see you next time!
